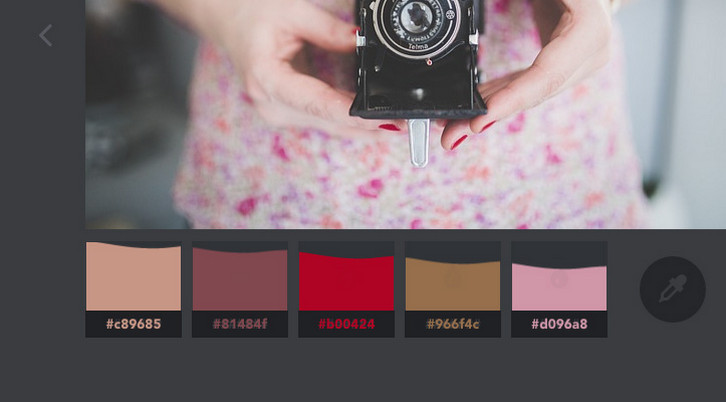
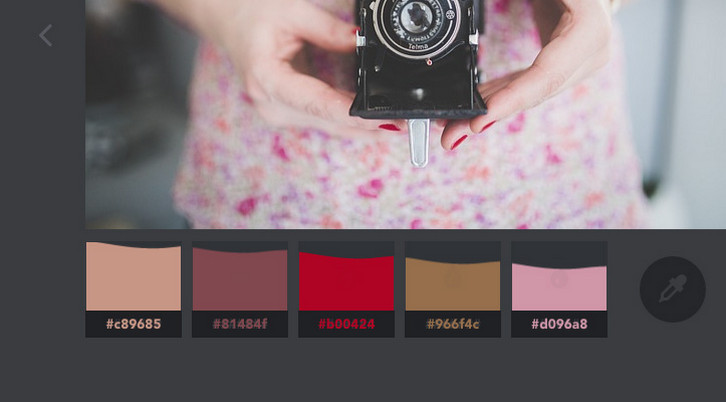
Codrops 分享了一个有趣的颜色提取实验。这个想法是创建图像的调色板,既有图像本身的潜移默化的影响,也有一些花哨的颜色延伸。通过使用 Vibrant.js 来提取图像中的颜色,并通过 CSS 过滤器将图像转换为黑色和白色版本,还有一个“幕布”滑动的效果。

您可能感兴趣的相关文章
本文链接:
编译来源:
本文共 157 字,大约阅读时间需要 1 分钟。
Codrops 分享了一个有趣的颜色提取实验。这个想法是创建图像的调色板,既有图像本身的潜移默化的影响,也有一些花哨的颜色延伸。通过使用 Vibrant.js 来提取图像中的颜色,并通过 CSS 过滤器将图像转换为黑色和白色版本,还有一个“幕布”滑动的效果。

本文链接:
编译来源:
转载地址:http://srezl.baihongyu.com/